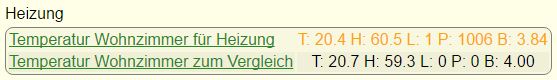
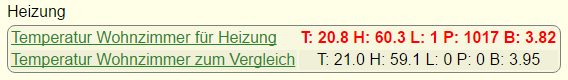
Vielleicht hatte man schon öfters mal den Gedanken das man einen Eintrag in fhem hervorheben möchte, z.B. weil eine Temperatur gerade eine bestimmten Wert überschritten hat. Eine gute und einfache Möglichkeit dies zu machen ist, die Schriftfarbe hinter dem Eintrag farbig darzustellen. Dies ist im unteren Bild zu sehen. Im weiteren Beitrag beschreibe ich wie dies gemacht wird. Es wird beispielhaft anhand einer Batterieüberwachung für einen Funktemperatursender gezeigt.

Beschreibung
Die Eigenschaft die geändert werden muss ist das Attribut “devStateStyle”. Dieser könnt ihr verschiedene Farben zuweisen. Mit folgendem Eintrag wird dem Dummy dum0005tbl die Schriftfarbe Orange hinzugefügt:
attr dum0005tbl devStateStyle style=color:orange
Die Anpassung könnt ihr direkt in der fhem.cfg oder besser über die Weboberfläche von fhem machen.
Änderung über die fhem.cfg
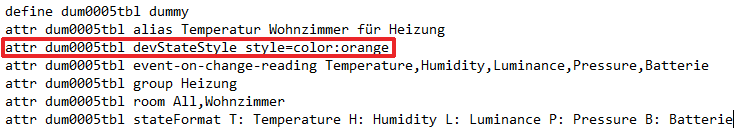
Um den Eintrag hinter dem Dummy einzufärben, einfach den rot umrandeten Eintrag in die fhem.cfg einfügen und die Farbe anpasssen:

Änderung über die Weboberfläche
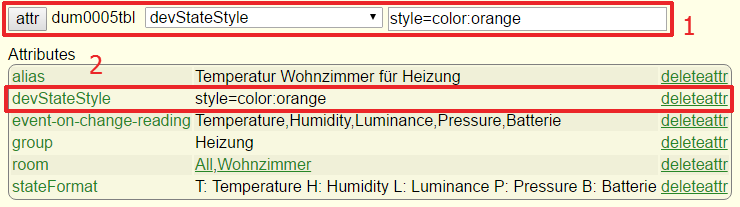
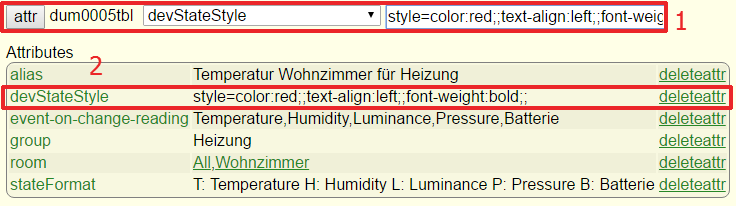
Hier ist der Eintrag über die Weboberfläche zu sehen. Diese Methode ist gegenüber der Änderung direkt in der fhem.cfg zu bevorzugen, da dies auf dauer deutlich weniger fehleranfällig ist. Zum Ändern müssen wir bei [1] das Attribut “devStateStyle” anpassen und nach dem Übernehmen (klicken auf “attr”) sollte der Eintrag bei [2] auftauchen:

Weitere Möglichkeiten des devStateStyle Attributs
Mit dem Attribute “devStateStyle” lassen sich noch viele weiter Merkmale der Darstellung ändern. Dazu werden die Eigenschaften durch zwei Semikolons getrennt aneinandergereiht. Beispielhaft wird mit folgenden Eintrag die Schriftfarbe Rot gewählt, der Text Links ausgerichtet und Fett dargestellt. Dazu muss wie zuvor bei [1] wieder die Eingabe gemacht werden und bei [2] kann dann der Eintrag kontrolliert werden.

Dies sieht dann folgendermaßen aus:

Ausblick
Den Eintrag direkt zu ändern bietet sich nur für statische Formatierungen an. Wie ihr den Text dynamisch, abhängig von Eingangswerten ändern könnt beschreibe ich hier.